Storyboard按钮设置圆角
众所周知,苹果产品的设计存在大量圆角设计元素,不管是系统层面还是设备的外观设计上面,所以我们在开发中的一些按钮或者图片之类的,大部分都应该呼应风格(除去一些真的特别的设计)。那么我们在使用Storyboard设计页面的时候应该如何简单的设置圆角呢?(不谈SwiftUI)
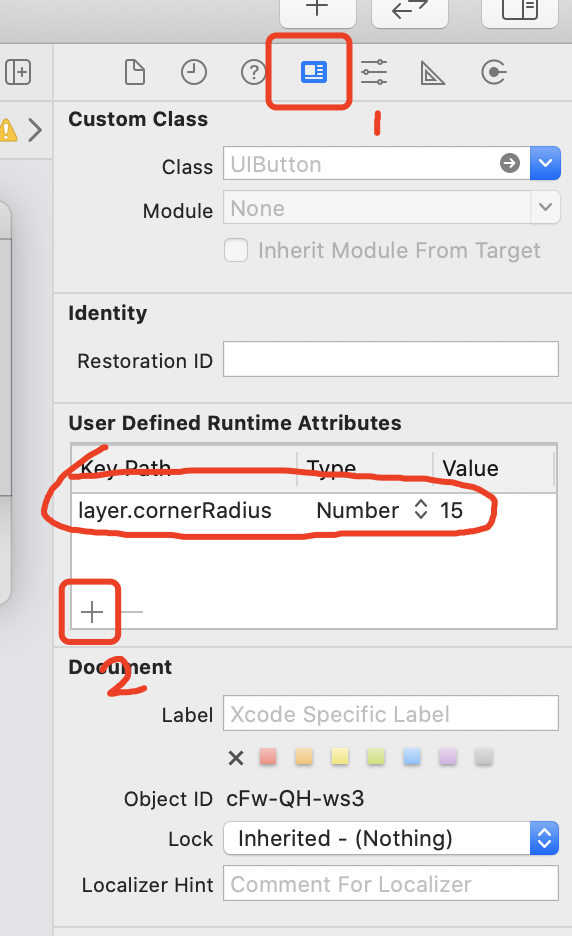
我们只需要在预览界面选择你要设置按钮,然后在右侧选中如下图这一项。点击加号添加Key Path为layer.cornerRadius,Type为Number,Value根据自己需求调整。即可完成圆角添加。此时在图形预览窗口无法看到效果,但是当你运行的时候就可以看到效果了。
如果你用的是OC纯代码写的页面,那我想你应该肯定是知道怎么设置圆角的水平。但如果你确实不知道,比如你是初学OC纯代码搭建页面,那么友情提示:稍微动动脑筋,这个属性设置是可以直接搬到代码里的。

License:
CC BY 4.0